Fast and Easy Widgetbook Beginner's Guide
Widgetbook: A Beginner's Guide to Flutter's Storybook
As a developer working in a team with a design system, having one place to do a design review and document how each widget in the system works can save time and reduce the redundancy of explaining the same thing over and over again. Widgetbook, inspired by Storybook, is built to address these inconveniences. I want to share how I got started with Widgetbook in a very simple and manual way so we can get a better understanding of how the package works. As a documentation tried to cover too much and had me go back and forth a few times. Let's get started by creating a Flutter project.
Create Flutter project
flutter create widgetbook_app
Install Widgetbook Package
flutter pub add widgetbook
Return Widgetbook.material instead of MaterialApp and Run it
It is always a good practice to test building your project before adding any config or components, just to make sure our package and dependency work.
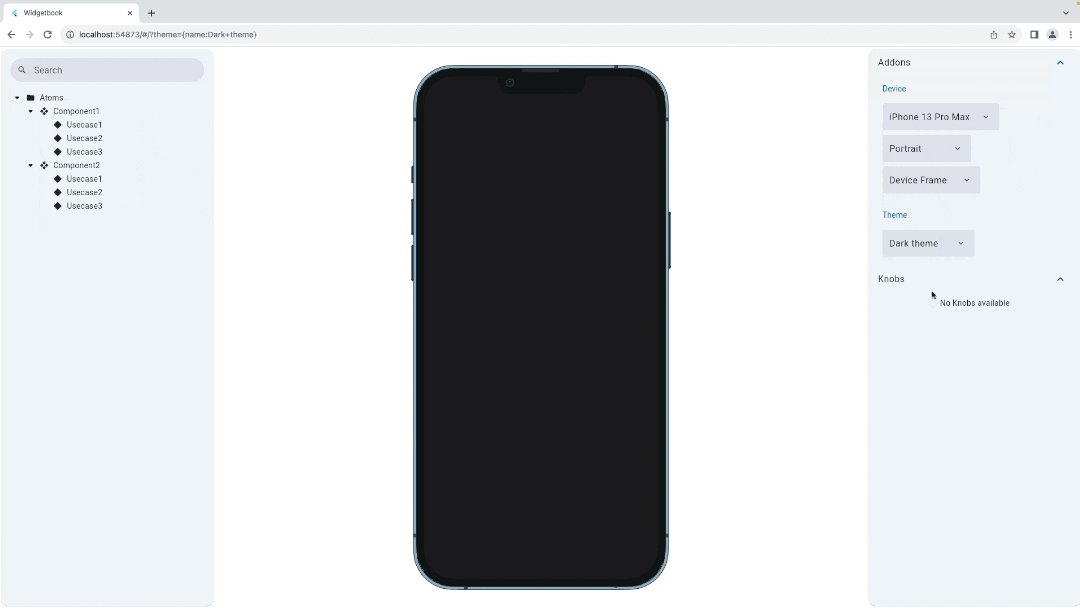
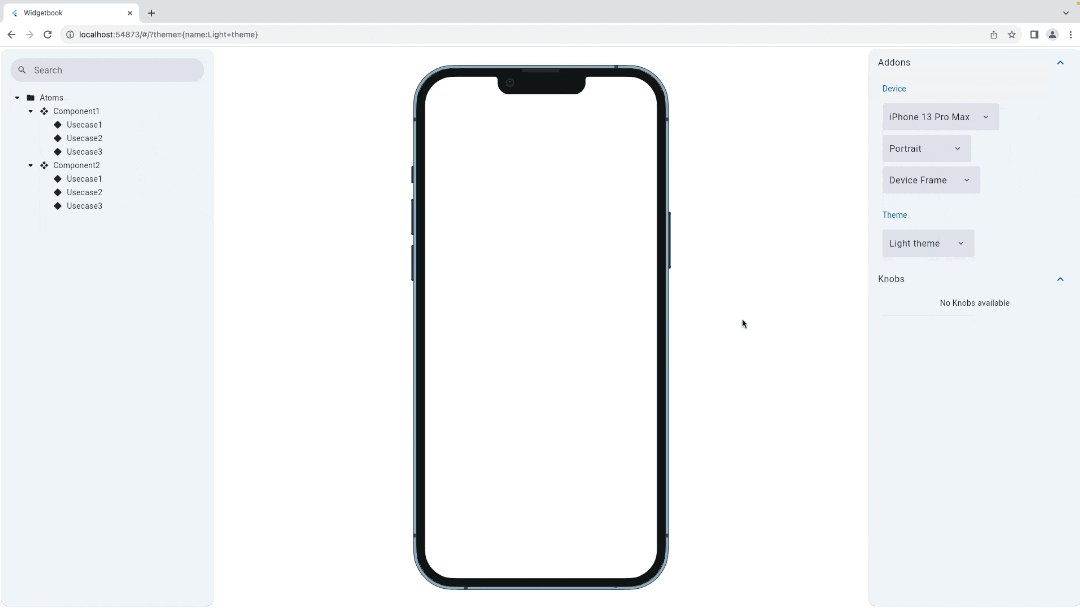
At this point, you should be able to run a blank project of widgetbook.

Create folder structure
You can easily understand the usage of each Widgetbook widget with the following structure. It is similar to creating folders in File Explorer of any operating system. And you can organize it however you like. But for this example, I will just keep it simple as follows.
Folder > Component > Usercases
WidgetbookFolder > WidgetbookComponent > WidgetbookUsecase
A page to demonstrate widgets will be created in WidgetbookUsecase. I personally just returned a Scaffold widget and content to show in a body property or even A page as a Stateless/Stateful widget.

The code above is just an example of the structure of widgets and folders in the app to be displayed. When many use cases and components are added consider refactoring your code to better organize the project.
Addons
Addons are ready-to-use tools to help developer visualize their widgets, which otherwise will take much longer. Widget books make these tools very simple and convenient to implement.
Addons are helper tools for commonly used important features when developing an application such as displaying on different devices, themes etc.
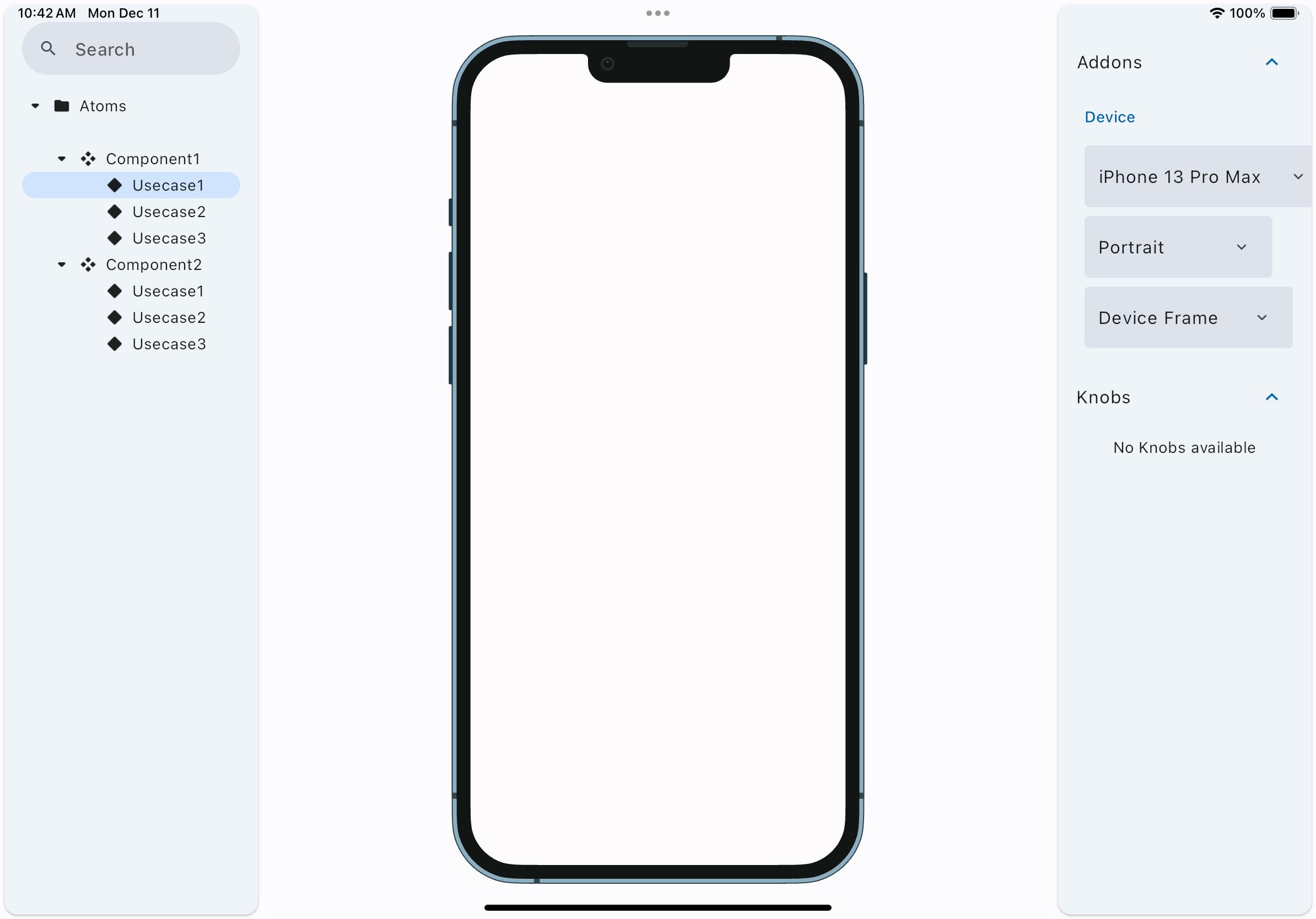
Devices
One of the most important features of Widgetbook is to be able to display widgets on different devices on the go, no need to rebuild the project every time we need to see changes on different devices.
We add addons to addons parameters Widgetbook.material method. The code above adds iPhone 13mini and iPhone 13 Pro max to the widgetbook addon and also sets the initial device to iPhone 13 Pro max.

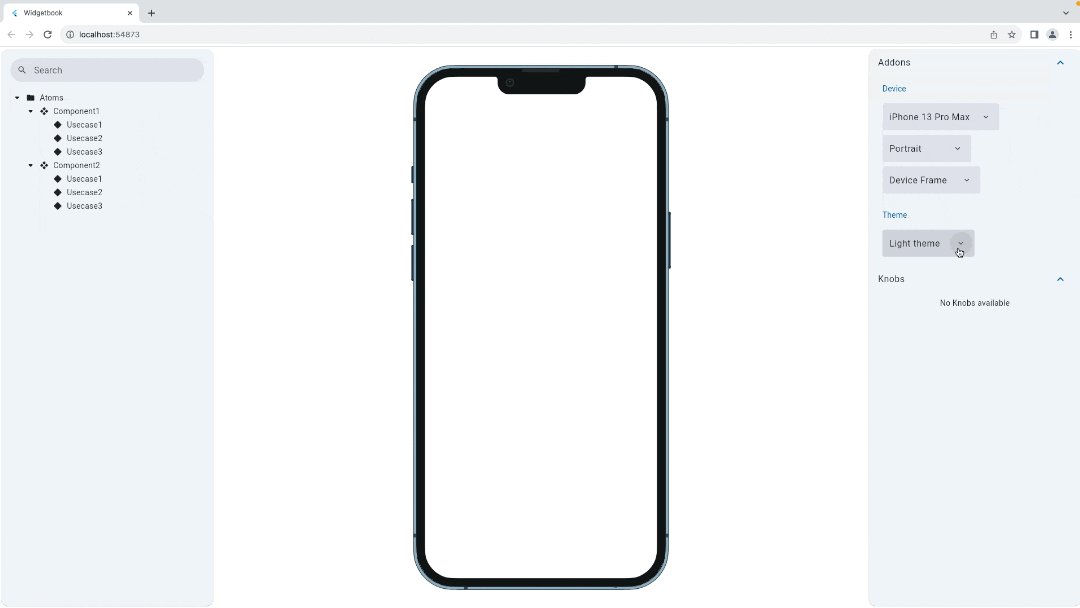
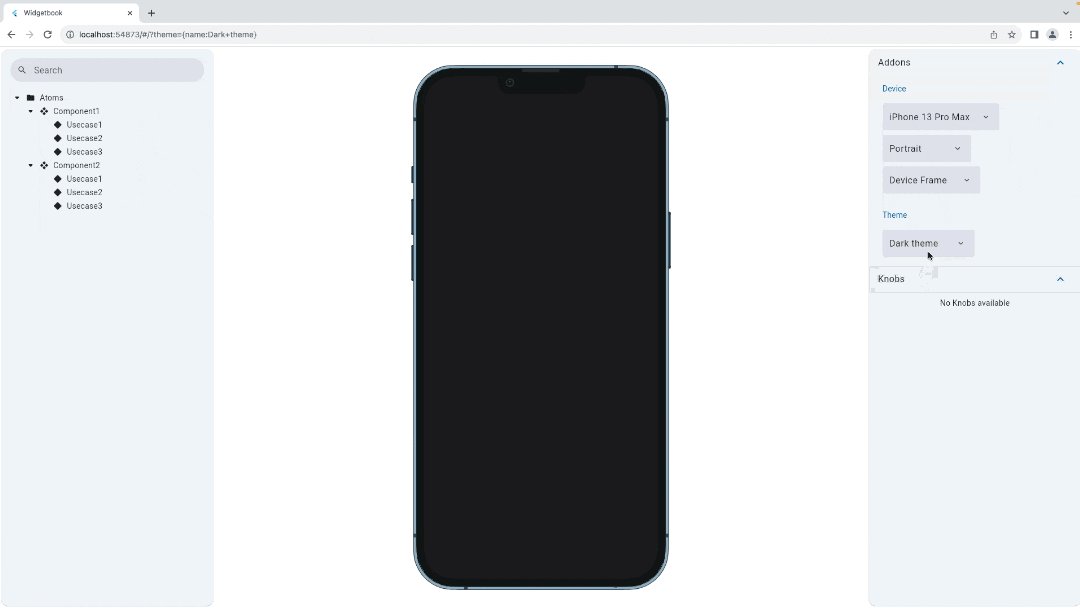
Theme
Most applications now require dark and light themes. Seeing how widgets display in each theme is crucial. Similar to devices addon, we add MaterialThemeAddon to addons in Widgetbook.material method.
The code above creates instances of WidgetbookTheme for each light and dark theme. Supply them to MaterialTheme addon and set the initial theme to a light theme.

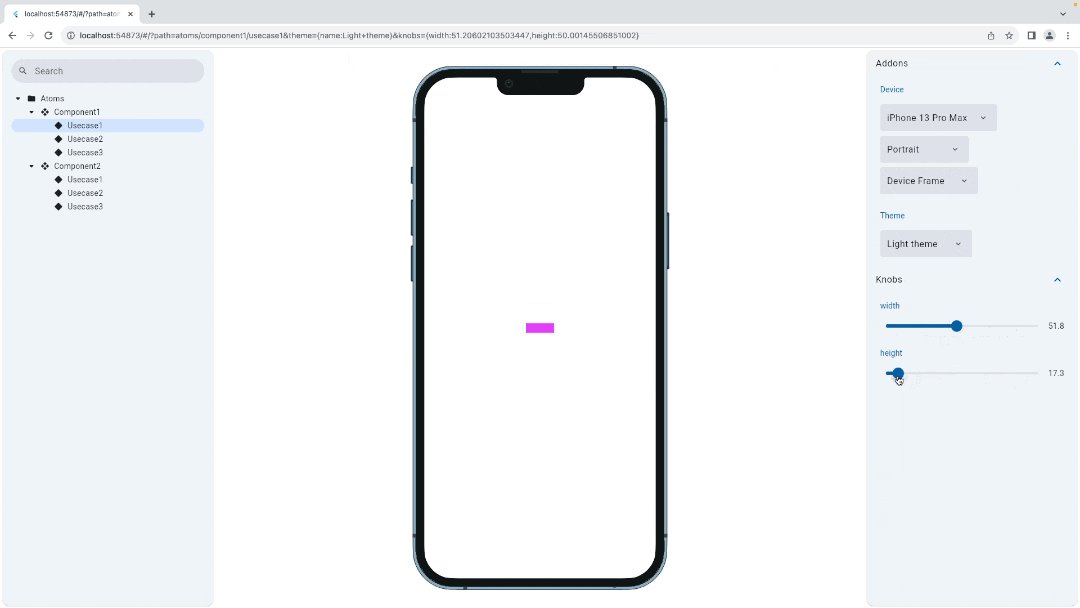
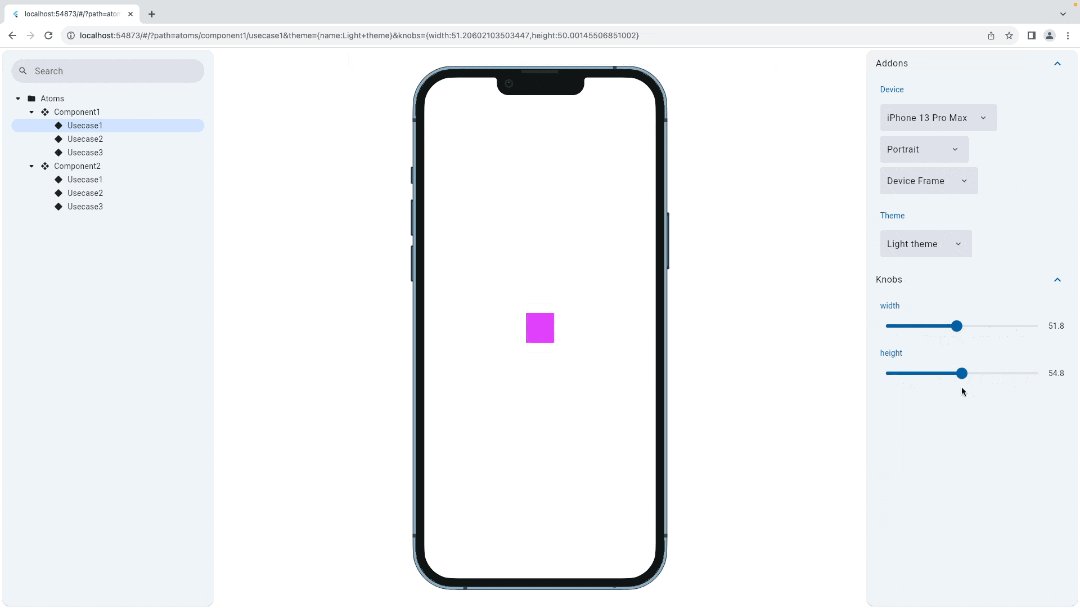
Knobs
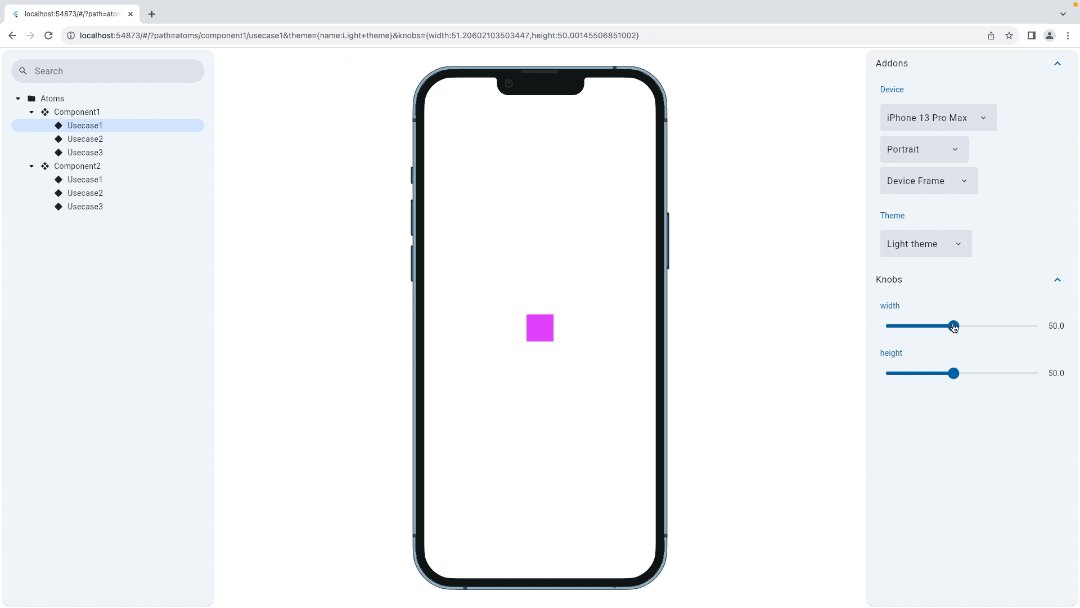
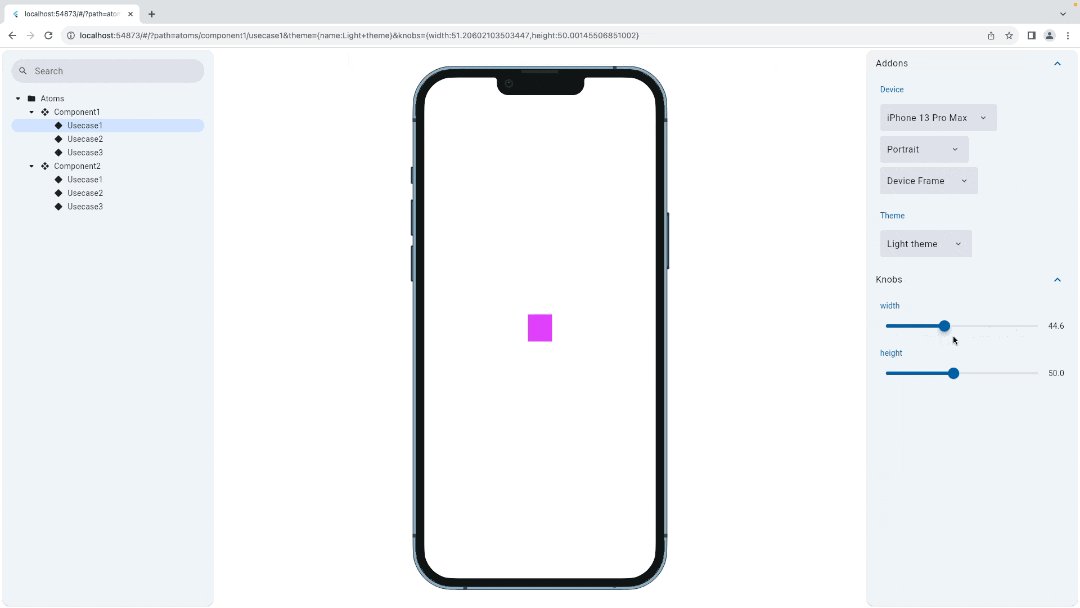
One of the reasons we use Widgetbook is to visualize how each state parameter effect Widget UI, Knobs are exactly what we need for this purpose. Knobs allow designers and developers to better understand the capabilities and parameters of the widget when reviews or start using the widget. We call context.knobs in WidgetbookUseCase class.
In the code above, we create two knobs which return double values for each width and height of the container.

There are various knobs for most of the return values, e.g. string, int, list<T>. Please check the official documentation of Widgetbook to see the full list of knob types available.
https://docs.widgetbook.io/knobs/overview#available-knobs
You are ready
We have made a simple Widgetbook project as a starting point for your custom library. As a reminder, this project was created as a manual approach to use Widgetbook, without using any generator tools provided by Widgetbook. We created the structure of folders, components and use cases. Also includes addons such as themes and devices with powerful knobs feature. I hope you can get started with Widgetbook easily as I found it a very powerful tool for Flutter developers.
References
Full code of the project.

